
- How to vertically align text html how to#
- How to vertically align text html code#
You can put the content that you want to center inside a block and specify a fixed height for that inner content block. If you can meet these assumptions, then this method is for you: The following example makes two (non-trivial) assumptions. How to vertically align text html how to#
You probably want to know how to do it properly. If you are reading this page, you're probably not as interested in why what you were doing is wrong. So how do I vertically-center something?! When the novice developer applies vertical-align to normal block elements (like a standard ) most browsers set the value to inherit to all inline children of that element. Technically, this CSS attribute doesn't go on any other kinds of elements. Vertical-align:text-bottom as an example. Vertical-align:middle and display:inline-block In this paragraph, I have a cute little display:inline-block In this paragraph, I have two images- and -as examples. Shown in your browser, the above (with appropriate wrappers) display as:
How to vertically align text html code#
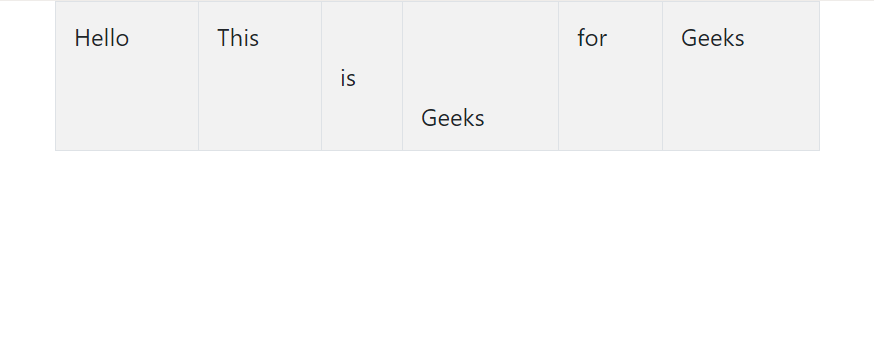
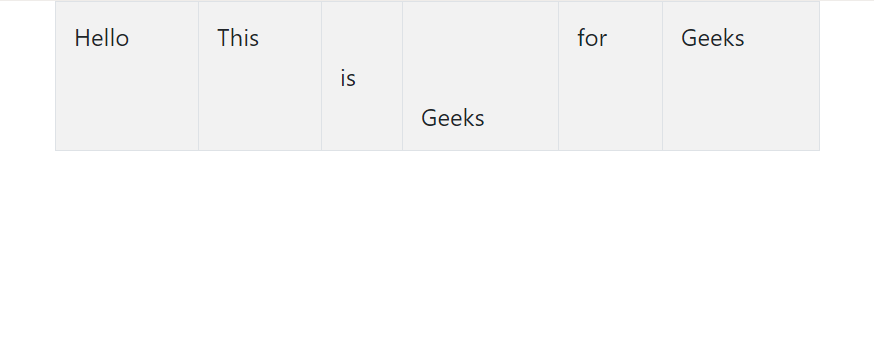
In a modern, standards-compliant browser, the following three code snippets do the same thing: When used in table cells, vertical-align does what most people expect it to, which is mimic the (old, deprecated) valign attribute. … this is because the CSS specification really screwed this one up (in my opinion)- vertical-align is used to specify two completely different behaviors depending on where it is used.


 The reason vertical-align:middle isn't doing what is desired want is because the author doesn't understand what it's supposed to do, but …. Traditionally, horizontal sizing and layout is easy vertical sizing and layout was derived from that. By its very nature, it scales width-wise, and the content flows to an appropriate height based on the available width. HTML layout traditionally was not designed to specify vertical behavior. The main difference in behavior between vertical-align: middle and top is that the first moves elements relative to the box's baseline (which is placed wherever needed to fulfill all vertical alignments and thus feels rather unpredictable) and the second relative to the outer bounds of the line box (which is more tangible).A FAQ on various IRC channels I help out on is How do I vertically center my stuff inside this area? This question is often followed by I'm using vertical-align:middle but it's not working! vertical-align: top on the span element then just positions it at the top of the line box. Has anyone talked about why vertical-align: top works in the scenario? The image in the question is probably taller than the text and thus defines the top edge of the line box. A live demo can be found in this article about vertical-align. On the left, the text is not aligned, on the right it is as shown above. Which might be good enough but can look a little bit off, if the text has ascenders or descenders standing out just at top or bottom: The accepted answer does center the icon around half of the x-height of the text next to it (as defined in the CSS specs). You have to apply vertical-align: middle to both elements to have it been centered perfectly. Try different width and height values on the img and different font size values on the span and you'll see they always remain in the middle of the container. ()Īpplying the following 3 lines of CSS to an element will vertically centre it within its parent regardless of the height of the parent element: position: relative Ĭhange your div into a flex container: div This solution requires a slightly more modern browser than the other solutions, as it makes use of the transform: translateY property. Variable container height vertical-align:middle
The reason vertical-align:middle isn't doing what is desired want is because the author doesn't understand what it's supposed to do, but …. Traditionally, horizontal sizing and layout is easy vertical sizing and layout was derived from that. By its very nature, it scales width-wise, and the content flows to an appropriate height based on the available width. HTML layout traditionally was not designed to specify vertical behavior. The main difference in behavior between vertical-align: middle and top is that the first moves elements relative to the box's baseline (which is placed wherever needed to fulfill all vertical alignments and thus feels rather unpredictable) and the second relative to the outer bounds of the line box (which is more tangible).A FAQ on various IRC channels I help out on is How do I vertically center my stuff inside this area? This question is often followed by I'm using vertical-align:middle but it's not working! vertical-align: top on the span element then just positions it at the top of the line box. Has anyone talked about why vertical-align: top works in the scenario? The image in the question is probably taller than the text and thus defines the top edge of the line box. A live demo can be found in this article about vertical-align. On the left, the text is not aligned, on the right it is as shown above. Which might be good enough but can look a little bit off, if the text has ascenders or descenders standing out just at top or bottom: The accepted answer does center the icon around half of the x-height of the text next to it (as defined in the CSS specs). You have to apply vertical-align: middle to both elements to have it been centered perfectly. Try different width and height values on the img and different font size values on the span and you'll see they always remain in the middle of the container. ()Īpplying the following 3 lines of CSS to an element will vertically centre it within its parent regardless of the height of the parent element: position: relative Ĭhange your div into a flex container: div This solution requires a slightly more modern browser than the other solutions, as it makes use of the transform: translateY property. Variable container height vertical-align:middle /001-vertically-align-text-in-word-3540004-ffcc8764ee3b438ab6e8a39e568683ef.jpg)
If you must support ancient versions of IE This one is easy: set the line-height of the text element to equal that of the container Ībsolutely position an inner div relative to its container Here are some simple techniques for vertical-align: One-line vertical-align:middle





/001-vertically-align-text-in-word-3540004-ffcc8764ee3b438ab6e8a39e568683ef.jpg)


 0 kommentar(er)
0 kommentar(er)
